Shopify SEO优化最近做的比较多,这篇教程讲讲Shopify网店优化的一些基本操作,让大家对Shopify优化有个更加深入的了解。包括Shopify网站在SEO方面有哪些优点和缺点,以及如何发布产品更加有利于SEO。

Shopify是什么?
Shopify是目前国外十分流行的在线商城系统,通过SaaS的方式把各方面建站元素预先整合起来,不需要再一一配置,大大降低了B2C网站的建站难度。用户只需注册账户,在支付一定费用后,即可利用现成的主题模板建立自己的独立网店。
相较于传统的B2C商城建站方式,用户不用再考虑服务器空间,网站程序,数据维护,购物安全保障,在线支付系统等等问题。
目前,国内也有几家提供类似服务的公司,但相较于Shopify,都还显得不是很成熟。因此,如果你考虑搭建B2C商城网站,推荐使用Shopify:Shopify外贸建站教程,Shopify B2C独立站搭建全流程
Shopify的SEO友好性
网站需要推广才能获得更多的流量,有了流量才能转化成订单,获得收益。Google SEO作为最主要的线上推广方式,自然不可忽视。
有些网站对SEO比较友好,是合适做SEO的,容易做出效果;同时,有些网站对SEO不友好,就很难做出效果。而,Shopify就属于前者,整体来说还是比较适合做SEO优化的,可以通过SEO获取更多的流量。
Shopify SEO优化效果
对于Shopify网店,无论是老站还是新站,我们都优化过,并且取得不错的效果。
Shopify老站优化
美国客户网店,规模较大,并且已经运营多年,我们接手时,月均流量能达到9万多。经过我方的整站优化,月均流量增幅超过原本五成,达到了14万3千多。

Shopify新站优化
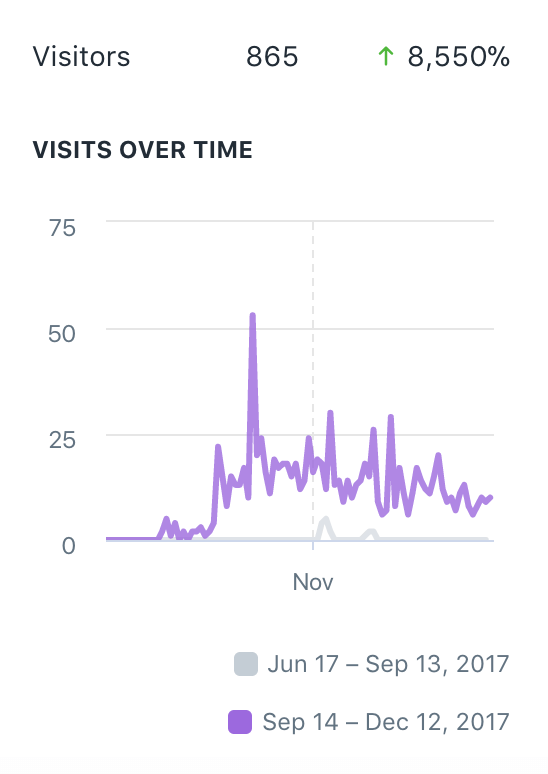
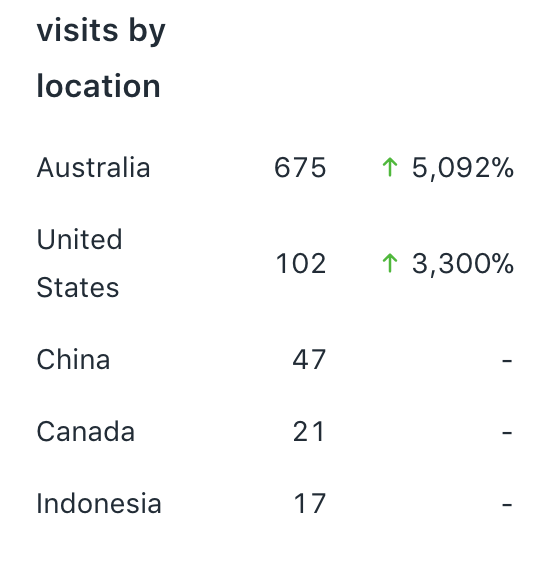
澳大利亚客户网店,刚运营3个多月,就找到我方进行优化。通过我方优化,网站的同期流量从原来的10来个,增长到8百多,增幅超过80倍。本土流量,增幅超过50倍。


Shopify的不足之处
Shopify网店确实不错,但也不是毫无问题,比较不好的一点就是其对于URL结构的处理。
举个例子:比如,网站的域名是www.example.com,有个产品B属于分类A。
那么,产品B本身就会有一个地址,形式是这样的:www.example.com/products/B
但,如果你从分类A中,查看B产品,会发现其链接为:www.example.com/collections/A/products/B
这样,两个URL地址对应的页面内容是一模一样的,容易造成重复内容问题,产生内部竞争。所以,Shopify网店应该尽量细分产品类别。利用首页,分类页和文章页来布置关键词,少使用具体产品页来做关键词。
Shopify优化前的准备工作
接下来,我将讲讲Shopify网店在做优化之前应该进行哪些准备工作,以便SEO取得更好的效果。其中一些项目,在Shopify建站之时就应该注意考虑,后期再调整的话比较费时费力。SEO的优化标准,适合任何一个网站,所以这里谈到的所有项目,不仅仅是针对Shopify网站来说的,其他任何网站也应该做好这些工作。
使用SSL证书,实现全站https加密访问
从2018年开始,Google明显加强了对于用户体验的看重程度,其中就包括网站的访问安全性,给网站安装SSL证书是解决这个问题的最佳方案。没有加密的网站,谷歌浏览器会给出明显的“不安全”提示,直接影响用户对网站的放心程度。
Shopify基本上都是网店的形式,涉及到线上交易,所以安全这块尤为重要。不仅如此,Google已经明确表示https已经是排名因素之一,相同情况下,https的网站要比普通http的网站更加容易获得排名。查看:谷歌对https的说明
所以,如果你决定开设网上商城,包括Shopify这种网店,确保你的网站是处于SSL保护下的。如果你的网站是个使用新域名的新站,那么一开始就使用https无疑是最好的选择。如果你的网站不是新站,已经上线一段时间,那么再想使用SSL就要注意一下网址的问题,确保之前的每条http网址用301重新定位到对应的https网址上,避免谷歌搜索记录中同时存在以上两种链接,导致网站权重的不集中。
配置正确的网站地图
网站地图能够帮助谷歌更好的抓取和识别网站内容。对于Shopify网站来说,它的后台会为网站自动生成网站地图,这点还是很好的,不用你自己在费心去弄。Shopify的网站地图链接形式为:www.example.com/sitemap.xml,可以直接使用浏览器输入上述链接查看自己网站的站点地图。
尽可能地加快网站访问速度
网站的加载速度(网站速度如何测试,网站测速工具推荐)是影响用户体验的关键因素之一,网站加载太慢会直接丧失大部分的访问量。如果一个网站5秒内都没加载出来,大部分浏览者都会选择离开。
Shopify网站是基于Shopify提供的模板建立的,所以首要问题就是挑选一个好的模板,这点的话,尽量选择使用者较多的模板,因为用户多,很大程度能够说明这个模板应该不错。不要选择过于复杂的模板,这样的模板先天上就不利于加载。除了模板这点,下面还有一些提高加载速度的方法:
- 网站上使用的图片,选择合适的尺寸。有些网站展示的图片明明只有200×200的像素,但其原图确实大大超过这个尺寸的图片,就会让服务器多了一道处理程序。这样的图片多了,无疑非常影响速度。其次,图片的大小尽量压缩。在Shopify上可以找个压缩图片的APP安装使用。
- 避免使用大量的网络字体,使用这些字体需要调用站外资源,大量调用站外资源也会拖慢网站的加载速度。网站的大部分字体,最好选择web safe fonts这种类型,不需要站外调用,节约程序响应时间。
正确地使用文章标题
很多人在给网站写内容的时候会忽视标题的重要性。正确地使用文章标题(h1、h2、h3等),划分文章结构,方便用户理解内容。也可以让搜索引擎,更加准确地识别出内容信息。一个页面中,只能有一个h1标题,然后根据文章内容结构,再定义若干下级标题如h2、h3等。
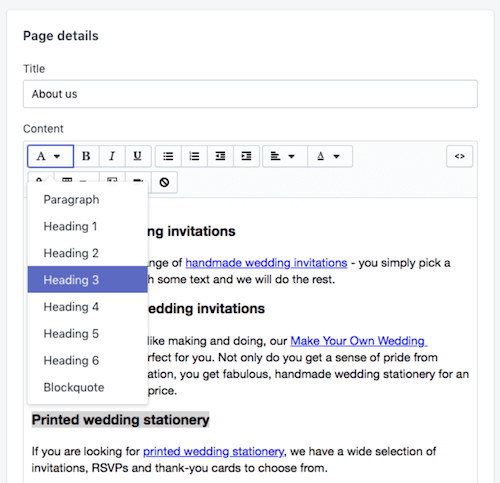
Shopify内容编辑器里使用这些标题也很方便,选中内容后,赋予标题即可。这些标题中,h1标题最为重要,最好包含这个页面的主要关键词,但也需注意,不要刻意地在标题中叠加或者堆积关键词,以免被谷歌处罚。

给图片添加Alt属性和名称
大家都知道,通过手机或者其他的摄像设备照出的图片文件名称基本上都是根据拍摄时间定义的。不少人在使用这样的图片的时候,直接就拿来用了,这种习惯是很不好的。第一,这些图片的像素一般来说都比较大,用在网站上加载起来很慢;第二,这些图片名称,不方便搜索引擎识别。

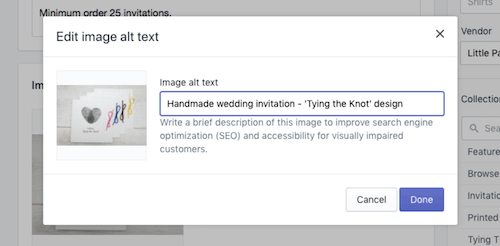
图片名称最好贴切图片内容,然后添加对应的Alt属性,图片的标题和Alt属性可以一致。
为什么着重强调Alt属性呢?
- 视觉障碍者可以通过阅读器朗读图片的Alt内容,方便他们浏览你的网站。
- 搜索引擎会抓取这些信息,帮助自身理解图片信息。
- 图片加载失败后,会显示Alt内容,以免用户产生疑惑。
所以说,在Shopify上传图片后,务必不要忘记填写图片的Alt属性。
Shopify网店优化的具体建议
改善网站内容结构
对于SEO来说,网站的内容结构是否清晰、条理清楚很重要。
合理的内容结构可以让用户更加方便、快速地找到他们想要的信息。这样就更容易让他们停留在网站上,浏览更多的页面。以上这种用户行为,在谷歌看来是体现网站价值的一种方式,对网站排名是一种有益的信号。
想要你的Shopify网店条理清楚并不困难,你只要记得不要使用过于复杂、繁琐的类目就行。简洁的结构既可以方便用户,又能够让Google更好地识别、抓取你的页面内容,促进排名的提升。
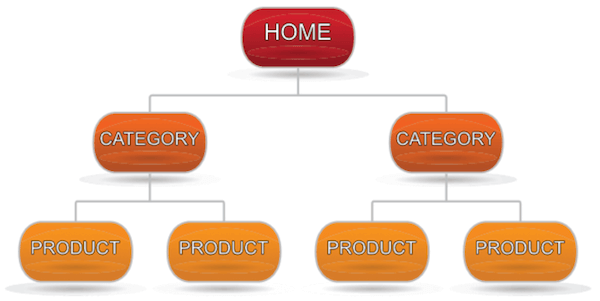
一个简洁的、对SEO友好的网站内容结构,大致如下:

以上图为例,如果用户想要找到某款商品,他从首页开始只需点击两次即可打开对应的商品页面。对于搜索引擎爬虫来说,它只需要跨越三个层级,即可发现网站中的全部内容。
Shopify网店的内容结构一般建议以下两种形式:
- 首页 >> 分类页面 >> 产品页
- 首页 >> 分类页面 >> 细分类页面 >> 产品页
记住,无论你想要如何设计你的内容结构,一定要从用户的角度出发,方便他们使用。
除了以上提到的页面,你的网站中最好要包含“About”和“Contact”页面,这类页面能够让用户和搜索引擎更加信任你的网站。
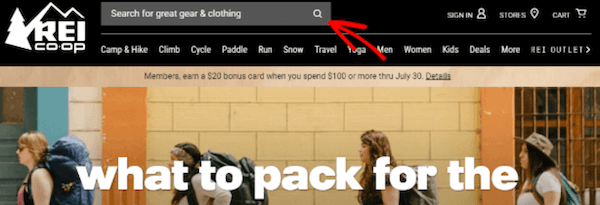
除此之外,对于一个网店来说,在其顶部位置加个搜索框是个不错的选择,尤其是你的商品很多的情况下。

提升用户体验
如果从大的角度说,我们做的一切工作都是围绕提升用户体验来的,无论是上面说的改善网站结构、提升网站速度等等。这里我们再补充几点:
使用响应式设计
网站的响应式设计,我们在自己的建站服务中就说过。响应式设计能够让你的网站无论在任何屏幕尺寸的设备上都能够具有良好的浏览、使用体验,比如桌面端、手机端、平板端。
同等情况下,响应式的网站能够让用户停留更久的时间。而这个时间,谷歌会用它作为衡量网站价值的一种信号。用户停留地越久,说明内容对用户越有吸引力,页面就越有价值,越容易获得更好的排名。同时,用户停留地久,购买商品的几率也就越高,对流量的转化效率就越高。对Shopify网店来说好处多多。
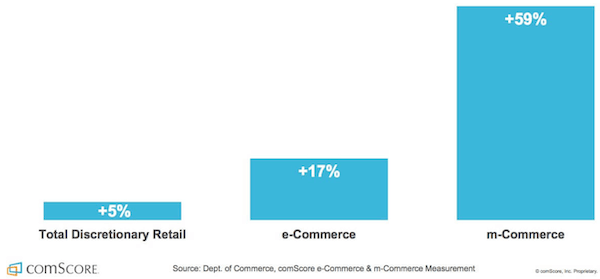
目前,大部分流量已经从PC端转移到了手机移动端,而且线上交易,也多发生在手机端,所以Shopify网店一定要弄响应式的。从下图中,我们可以看出移动端(M)线上交易的涨幅远远超过其他渠道。

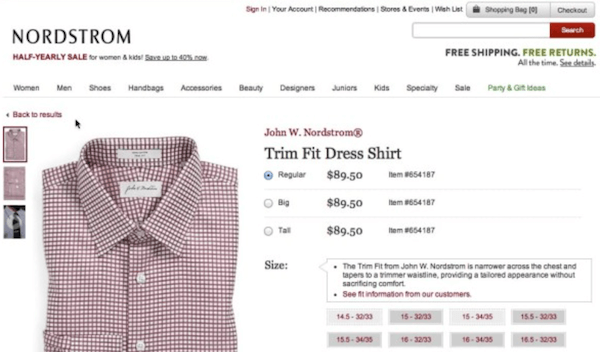
提升商品页面品质
商品页面是决定你的用户是否会下单的最关键地方,确保你的商品页面不是就仅仅展示了几张图片,很少会有人只看几张图就会下决心付钱。

一个高质量的商品页面,要让用户可以详细了解到产品的各个细节,这些细节可以通过图片、视频、文字进行综合描述。然后,不要忘了添加客户评价板块,真实的用户评价可以大大提升用户的下单率。当然,你的产品、服务不能太差,如果都是负面评价,自然就没任何好处了。
高质量外链建设
高质量外链仍然是谷歌计算排名的重要因素之一。

对于Shopify网店来说,你可以考虑从以下几个方面去获取链接:
供应商链接
有些生厂商会在自己的网站上挂上零售商或者区域代理的网站链接,如果你也是这种销售模式,可以问问你的生厂商是否能够在他们的网站上给你一个链接。
行业专家
很多行业领域内的专家会撰写自己的博客来发表自身的意见,或者投稿到某些有影响力的媒体。可以尝试联系这些专家,邀请他们评测自己的产品,撰写专业的文章。这些文章内容中,就可以加上链接。
机会链接
有些时候你的商品被人提到了,但并没有给你链接,你可以联系对方看看是否可以为你加上链接。除此之外,你可以去寻找你的同类商品的死链接。比如,一篇文章里提到了你的同类商品,但是指向别的网站,而其对应的页面已经不存在;你就可以联系那篇文章的发布者,看看能否把链接替换成你的商品链接。
建设高质量外链不是件轻松的事情,如果自身没有相应的团队,可以考虑专业的外链代发服务。
原创高质量的内容
无论什么网站,想要做好谷歌SEO,就一定得有优质的内容,这是个基础的条件。
这里说的内容,不是说随便写写,在原创内容的同时,你得想想它是否对用户存在价值。你可以根据平时你的用户都关心哪些方面的问题,就这些问题,详细说明、阐述,而不是仅仅为了把你的商品链接插进去。
产品页内容
如果你想要你的每一个产品页面都被谷歌收录,你就得为每个产品页创建独特的原创内容。否则,如果你的每个产品页面里面的内容都是相同的或者非常类似,大部分页面就很难被收录。因此,在Shopify不要重复铺货,一个产品就发一次,不要发很多次,造成大量雷同页面。
博客文章
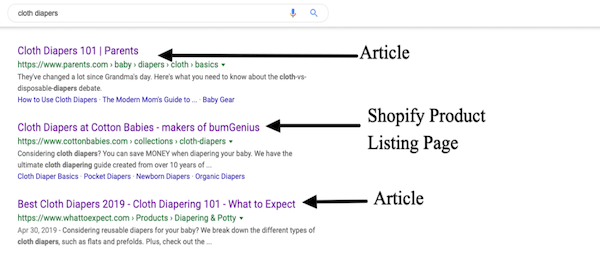
Google的工作机制就是给用户找到满意的答案,同等情况下,一篇详细解答某个问题的文章往往具有更好的排名优势。比如搜索“cloth diapers”这个词,你可以发现排名前三中,有两个都是文章页面。

因此,我们建议所有类型的网站最好都有一个Blog栏目,用于发布相关文章。
处理重复内容
重复的页面内容会让谷歌不知道到底哪个页面才是主要页面,这就会造成权重分配的问题。在上文讲到的Shopify不足之处中,主要就是这个内容重复问题。
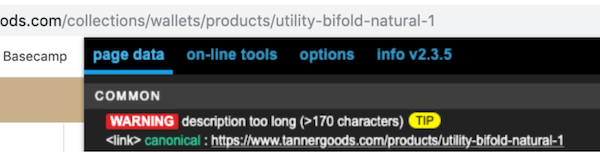
Shopify的重复内容问题主要集中在产品页上,之前举例说明过。但,好在Shopify官方也意识到了这个问题,他们声明会确保每个此类页面:www.example.com/collections/A/products/B,都会包含一个canonical标签,用于告诉搜索引擎此页面:www.example.com/products/B,才是主要页面。

这种处理方式会很大程度上消减重复内容的影响。最好的做法还是消除重复内容页面,但这点Shopify无法实现。
抓取和收录
Shopify网店的抓取和收录问题的解决方法也是和其他网站不同的。
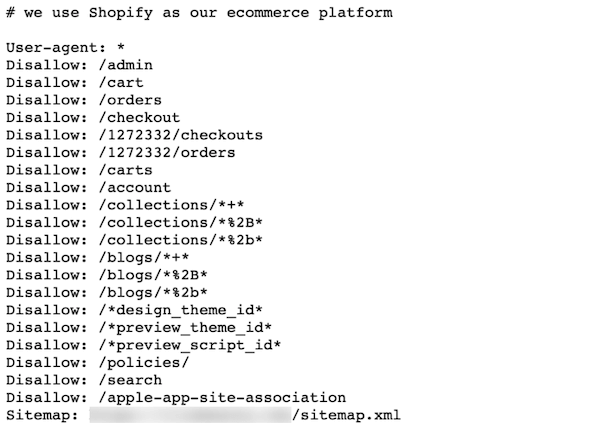
Robots.txt文件
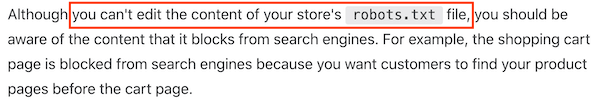
Robots.txt文件可以告诉搜索引擎哪些页面可以被抓取、收录,哪些页面不可以。在Shopify上,你无法去直接编辑该文件。就这点问题,Shopify官方有明确的说明。

Shopify的Robots.txt文件默认设置如下:

其中规定了以下几个不允许搜索引擎抓取的区域:
- 管理员
- 结账
- 订单
- 购物车
- 站内搜索
- 网站条款
一般情况来说,使用Shopify的默认Robots配置也就足够了。如果有需要,你可以在theme.liquid文件中添加“noindex”标签,告诉谷歌哪个页面你不想被收录。
重定向
Shopify后台提供了重定向功能,方便你把旧的或者过期的页面url重定向到新的页面上去,具体位置在Online Store > Navigation > URL Redirects,这些重定向属于1对1的类型。
产品页具体怎么填利于SEO
产品页对于一个网店来说无疑是非常重要的,不可随意填写。否则,哪怕你的网站经过了良好的优化,也难以发挥真正的效果出来。
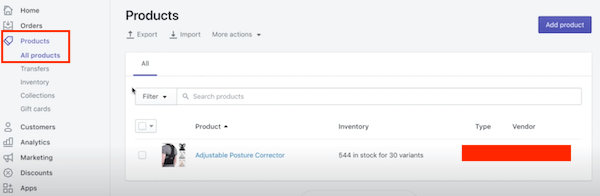
首先,我们来到Shopify的网站后台,点击进入“Products”栏目,在这里我们可以发现我们的Shopify店铺中的已有产品。

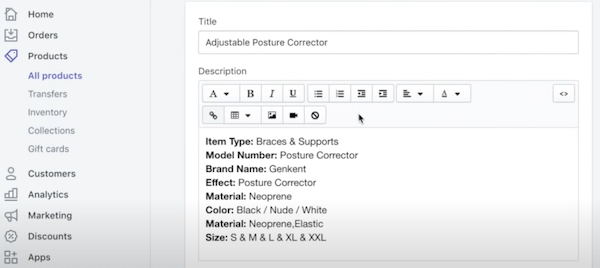
点击上图中的产品,进入产品编辑页面。我们可以看到,产品的标题名称、产品的描述说明栏目。

产品标题
在上图产品的原标题中,只有三个词:Adjustable、Posture和Corrector;这显然是不行的,在你的脑海里一定要记住,产品的标题尽量要做到精细化,而不是概括性的使用单一的品类词,尤其是对于B2C的网店而言。
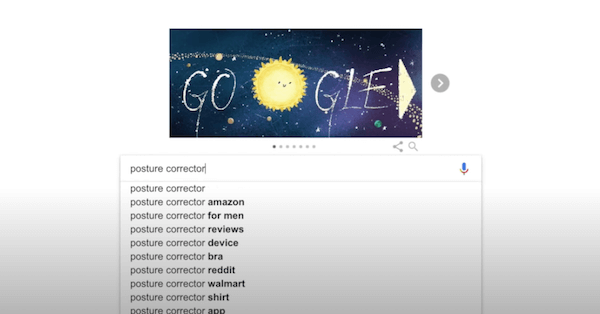
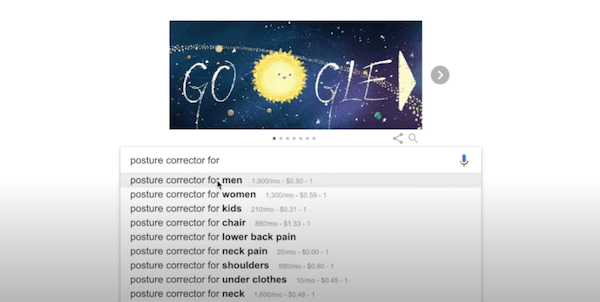
为此,我们要去发现和这个产品相关的更多因素。最简单、直接的方法就是把你的产品关键词放在Google里搜索。我们在谷歌里输入:posture corrector

在提示框中,我们可以看到Google给的更多搜索提示。这些搜索搜索提示,意味着有相应的搜索用户在使用它们进行搜索。因此,我们就要结合实际情况,考虑是否能够把它们应用到我们的产品标题中,丰富整个标题信息。
如果你想要获取某类提示更多的拓展,比如“posture corrector for xxx”,输入posture corrector for即可查看更多相关的提示。

这里我们可以根据产品属性来定位产品是for men还是for women,并把这个信息放入产品标题中。产品标题名称具体要根据实际情况来,不同产品的可拓展信息量是不同的。
产品描述说明
产品的说明文字部分是Google判断页面内容相关性的重要参考依据。因此,上图那种产品描述肯定是不过关的。这点,建议多参考优秀同行是如何进行产品描述的,总结思路,然后根据自己的产品特性原创编写。
一个好的描述说明,不但是让你的顾客更加清晰地明白你的产品是什么,有什么作用或者好处;同时也是Google判断页面质量的重要关注点。
总结
以上内容,我们讲了Shopify SEO优化应该如何操作,以及相关的注意点。想要了解更多关于SEO的知识,可以看我们的谷歌SEO指南栏目。
有什么想说的?欢迎评论留言
发表评论
Want to join the discussion?Feel free to contribute!


谢谢分享,十分受用,我有一个shopify网站后期希望和你们合作
欢迎随时联系
Shopify也得好好优化才行
任何一种网站都需要通过SEO优化才能得到好排名
确实,无论什么网站都是需要优化的,谢谢分享
学到了,较长的网站停留时间是对谷歌排名很有帮助的。
专业,等我的Shopify网站建好了,过来请贵司优化一下
你们这篇文章,确实能够看出专业,我就是做Shopify网店的,过段时间找你们合作试下。